# 初识单元测试
# 为什么要写测试
- 提高开发效率(更高级的调试手段)
- 使用测试进行代码调试, 无需手动重复执行验证代码结果的前置步骤
- 对修改代码更加自信
保证项目原有功能正常, 拒绝运气编程
方便重构代码
检测提交的代码
- 活文档
方便代码阅读
- 帮助新人快速了解代码功能和意义
- 改善程序设计
- 单元测试驱动程序开发, 达到高内聚低耦合
# 单元测试的定义
传统的单元测试是一个测试对应一个函数, 颗粒度过小导致测试代码难以维护
单元级别的功能测试意在对一个功能的输入输出做测试, 忽略功能的内部细节(如一个或多个函数或是类的整体测试)
# 手动测试到单元测试转变
# 手动测试
手动测试关注点在页面视图的变化, 测试流程如下:
用户交互 --input--> 处理数据 --output--> 渲染 ----> 页面
# 单元测试
单元测试关注点是系统的状态和数据的变化, 测试流程如下:
调用函数 --input--> 处理数据 --output--> 验证数据
# 测试库对比(vitest 和 jest)
vitest 开箱即用, 并且如果项目使用 vite 作为打包工具可以共用配置文件, 降低配置负担.
jest 需要进行额外的安装和配置对新手不友好.
社区方面, vue3 团队已将测试代码全部从 jest 迁移到 vitest, 并且 vitest 的更新更为积极频繁.
vitest 在设计之初已考虑到 jest 迁移工作, 所以两者 API 接近, 使用方式并无太大差异.
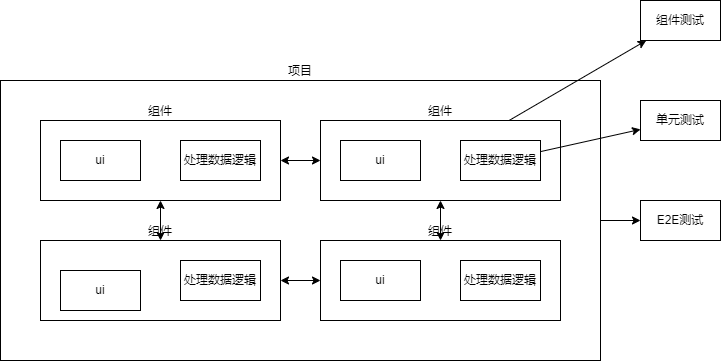
# 前端测试图

← 五、diff 更新算法 单元测试入门 →